기존의 상담 안내 메뉴와 상담 예약 메뉴를 하나의 메뉴로 통일하면서 ES 법률사무소 모바일 웹의 상담 예약 페이지에 클릭하면 바로 상담 예약 화면으로 넘어갈 수 있게 하는 버튼을 추가할 필요가 생겼습니다.
이 버튼은 화면의 스크롤에 상관 없이 같은 위치에 있는 것이 바람직하겠죠.
이러한 버튼을 sticky button 또는 sticky widget 이라고 합니다.
아래의 스마트폰 카카오톡 화면의 오른쪽 아래의 붉은 색으로 표시된 동그란 + 아이콘 같은 것이 바로 sticky button입니다.

Sticky button을 위한 CSS를 구글(google)에서 검색하여 아래와 같은 참고자료를 찾았습니다.
.mobileShow { display: none; } /* full width of parent */ .mobileShow img{ width: 100%; } /* Smartphone Portrait and Landscape */ @media only screen and (min-device-width: 320px) and (max-device-width: 480px) { .mobileShow { display: block; width: 40%; position: fixed; bottom: 0; left: 50%; margin: 0 0 0 -20%; } }
워드프레스(WordPress)에서 적절한 서클 아이콘을 찾아 ES 법률사무소 웹에 넣은 후 위 CSS를 조금 변형한 후 서클 아이콘에 적용시켜서
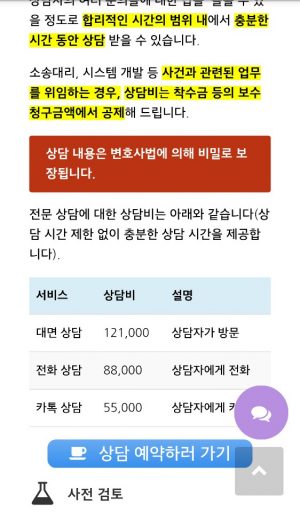
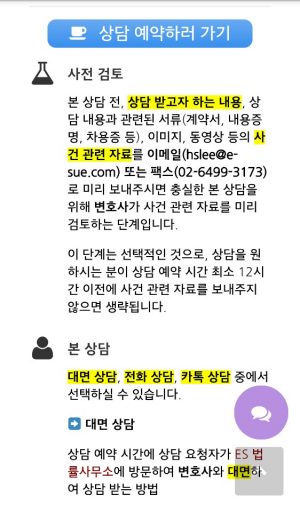
아래와 같은 연보라색의 상담 예약 sticky button을 만들었습니다.


모바일 화면을 스크롤해도 같은 위치에 잘 나오고 있음을 확인하였습니다.
ES 법률사무소 모바일 웹에서 ‘메뉴 -> 상담 예약’을 클릭하시거나, 메인 화면에서 ‘상담 예약’ 서클 아이콘을 누르면 연보라색 sticky button을 직접 보실 수 있습니다 🙂
